How To Make Stroke Animation In After Effect
And then say y'all type out some text in Later on Effects. Y'all might detect that effectually your letters, there's an additional sparse line, perhaps in a dissimilar colour. Or you may have seen that in your color options, at that place are two boxes, one for fill and i for stroke. So what is that stroke anyhow?
A stroke is pretty simple: It's just the outline around your letters and can be modified to take a different advent or fifty-fifty motion than the fill.
Getting the Projection Files
- Download the project files.
- After the download has finished, be sure to unzip the file if it hasn't been done for you. You should end upwardly with an Afterwards Effects Animative Strokes folder.
Project Overview
In this tutorial, we'll be putting together an animation that utilizes the Trim Paths tool to produce a cool "actualization stroke" animation. We'll be using the Gaussian Mistiness upshot to mistiness out a groundwork photograph, fading in some text, and, most importantly, animating some text strokes.
Let'due south become started!
Setting Up The File
ane. Launch Subsequently Effects.
2. Navigate to Afterwards Effects Animative Strokes Files and open Stroke Animation.aep
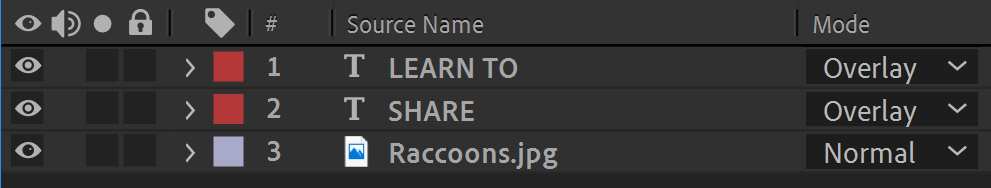
3. In the layers panel, you should see a base of operations layer containing a photo, so 2 text layers above it. The text layers may be a bit hard to come across because they are both prepare on an Overlay layer manner, just nosotros'll soon fix upward that visibility consequence with an issue.

4. Click the photo layer to select it.
5. Go up to the Issue options in the topmost toolbar.
six.
7. Click on it.
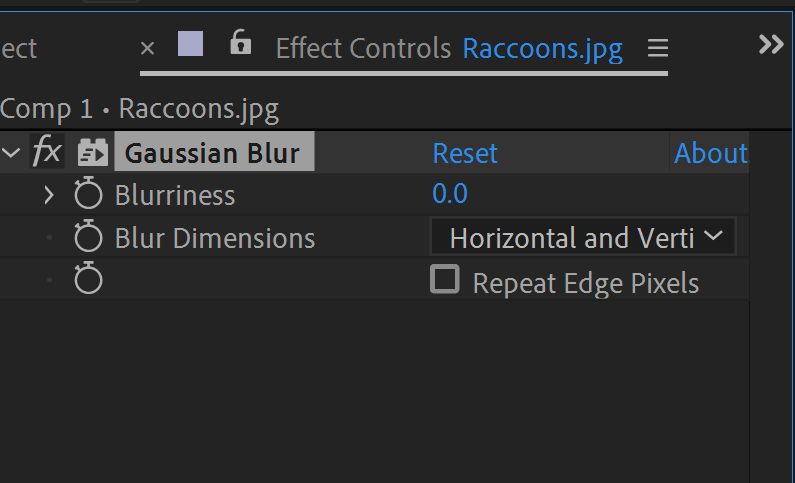
viii. Navigate to Blur and Sharpen > Gaussian Blur. This should instantly use the effect to the current layer selected, the photo layer. You likewise should see effect options appear in the leftmost panel.

9. Move the playhead to 00;00;01;15.
10. In the Gaussian Blur effect command panel on the left, alter the Blurriness attribute to 230.
11. To the left of the Blurriness attribute, yous should meet a stopwatch. Click it to activate a keyframe.
Click it to activate a keyframe.
12. Check the box next to Repeat Border Pixels. This will make sure that the edges of your image are equally blurry as the balance.
13. At present, let's move the playhead back to the get-go at 00;00;00;00.
fourteen. Go back to the Blurriness attribute and change information technology to 0. This will automatically add a keyframe equally you have activated the stopwatch before.
15. If you don't run across the keyframes on the Timeline, brand sure your prototype layer is selected and hit U. This volition evidence all your electric current keyframes.
16. Select both keyframes.
17. Striking F9 to add an Easy Ease In.
xviii. Now hit the spacebar to play dorsum your animation. The groundwork epitome should get from clear to blurry and brand your text easier to read! We'll be animative the text in the next few steps.
Animating a Fade-In
1. Nosotros're going to animate the height layer of text first, so permit's select that in the layers panel.
two. Move the playhead to 00;00;01;20.
3. With that summit layer of text selected, hit T on your keyboard to open up the Opacity aspect.
iv. Click the stopwatch to activate keyframes.
v. Modify the Opacity to 0 percent.
6. Now allow'south move the playhead to 00;00;02;08.
vii. To make the text appear, change the Opacity to 100 percent.
8. Select both keyframes, and aye, hitting F9 to make them Easy Ease In.
9. Motion the playhead back to the outset frame.
ten. Hit the spacebar and watch your text fade in! Just one more blitheness to practice: the stroke.
Animating Text Stroke
1. Nosotros're going to right-click on the bottom text layer to bring upward some options.
ii. Navigate to Create > Create Shapes From Text.
3. Click on Create Shapes From Text.
4. A new layer appears! If you look at your layers panel, you'll see your bottom text layer notwithstanding exists, but has the visibility turned off. If you lot'd like, y'all can even delete it to clean up your layers.
5. Select your new text outlines layer.
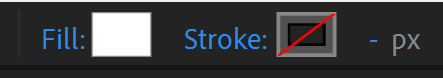
half-dozen. All the style on top, you should see a Fill option and a Stroke choice.

7. Click on the word Make full itself.
8. A small window with coloring options will come up. Click the leftmost box with a strikethrough symbol to make the Fill invisible. This might make your text seemingly disappear, but don't worry, it's even so in that location and we'll get it visible in the adjacent few steps.
9. Now, click the rectangle to the correct of the discussion Stroke.
10. This gives yous a color picker. We'll be using pure white, #FFFFFF, so y'all tin either re-create-paste that hex code into the colour picker or just slide the picker all the mode to the top left.
11. Click OK.
12. One terminal detail here, click the number to the correct of the Stroke options.
thirteen. If it's non already there, enter 10.
14. Hit Render (Mac) / Enter (Windows).
15. Now permit's look in the layers panel at your outlines layer.
16. Click on the little arrow next to the color label to swivel open your options.
to swivel open your options.
17. You should meet a round push next to the give-and-take Add. Click on it.
18. This will give you unlike options for animating your objects. We'll be using Trim Paths, and so click on that ane.
Whoa! A agglomeration of options at present announced within your layer, but don't experience overwhelmed; we'll go through them one by i.
nineteen. Let's become up to the first letter of your text layer and toggle open the Trim Paths attribute.
xx. Motility the playhead to 00;00;01;14.
21. In the Trim Paths aspect on this first letter, at that place should be an End selection. This option and the Start option determine where the stroke of the shape begins and, of form, ends.
22. Hit the stopwatch on the End option to enable keyframes.
23. Slide the number adjacent to the End choice all the fashion to 0 percentage.
24. Then motion the playhead to 00;00;02;eleven.
25. Now we'll change that End option number to 100%.
26. Select both keyframes and hit F9 to get an Easy Ease In.
27. Play or scroll the playhead to view your stroke blitheness. You should see the alphabetic character "writing" itself on the screen. Absurd, correct?
28. We'll exist repeating these steps for the balance of the letters, so you can either follow these post-obit timecodes or feel information technology out yourself.
29. For the second alphabetic character: 0 percent at 00;00;01;19 and 100 percent at 00;00;02;14.
30. The third letter: 0 percent at 00;00;01;22 and 100 percentage at 00;00;02;15.
31. The fourth alphabetic character: 0 percent at 00;00;01;26 and 100 percentage at 00;00;02;19.
32. The fifth letter of the alphabet: 0 percent at 00;00;20;00 and 100 pct at 00;00;02;24.
Make sure they've all got Easy Ease In added!
Final Details
1. We'll be adding a minor line that appears under the text to add a scrap of emphasis. Await up to the topmost toolbar to observe the Layer option.

ii. Click on it.
3. Navigate to New > Add Shape Layer.
4. Yous should accept a new Shape Layer appear in your layer panel. A Shape Layer is a blank layer that allows yous to add well, shapes, using certain tools.
5. Click on the Pen  tool in the summit toolbar.
tool in the summit toolbar.
half-dozen. Click beneath the left side of the words in your composition, and then the below the right side to create a straight line.
vii.
8. It should also be white and the same stroke thickness as your previous text strokes, but if not, go up to the Stroke options  and click on the rectangle.
and click on the rectangle.
9. Move the slider to the top left to make the line white.
ten. Click the number to the right of the Stroke colour.
eleven. Enter 10.
12. Hit Return (Mac)/ Enter (Windows).
13. Toggle open up the Shape Layer options.
fourteen. You'll encounter the Add button. Click it.
15. Click on Trim Paths.
xvi. Motion the playhead to 00;00;02;26.
17. Now, you'll toggle open Trim Paths to see the Start and End options. Feel free to play around with altering the numbers for each and see what happens when you combine them. For purposes of this tutorial, we'll merely focus on the End option.
18. Hit the stopwatch adjacent to the End option to enable keyframes.
19. Alter the value to 0 percent.
xx. So close to done! Move the playhead to 00;00;03;08.
21. Now change the Stop value to 100 percent.
22. Select both keyframes.
23. Hit F9 to add an Easy Ease in. You should at present have a line "write itself" into appearance beneath the text.
Trimming the Timeline
33. Almost done! Permit's move the playhead to 00;00;03;xiii.
34. Striking the N key to truncate your blitheness, which will allow your preview to repeat and your render to exist that length of fourth dimension.
35. Caput all the way back to the very beginning of the animation, 00;00;00;00, and press the spacebar to view your animation.
All done! You now have a absurd text blitheness at your disposal, with most limitless options. You can alter the background photo, fifty-fifty swap it out for a graphic or a video, and the Trim Paths tool tin likewise piece of work for shapes. It's a cool, slick effect that's becoming more popular these days, and will admittedly add a professional person touch to your work.
Happy animating!
Become Beyond Subsequently Effects
We offer a full suite of move graphics courses for students at all levels of experience. Learn through real-world projects from expert instructors. Cheque out our classes now:
- NYC After Furnishings classes
- NYC video editing classes
- NYC Premiere Pro classes
Source: https://www.nobledesktop.com/learn/after-effects/stroke-animation
Posted by: fishfriese1951.blogspot.com


0 Response to "How To Make Stroke Animation In After Effect"
Post a Comment